- ブログでは、読者に話しかけるように書いたほうが、読者の心に残りやすいです。
- そのためには、文章を会話形式で書くとともに「会話ふきだし」を利用するのは有効です。
- 退屈しにくくリズムがでます。
ブログをはじめたばかりの方、初心者の方に、
- Affinger5(アフィンガー5)で会話ふきだしの作り方
をご紹介します。

- ブログ歴4ヶ月の初心者です。
- Affinger5を使って記事を書いています。
- 右も左もわからない初心者目線で、初心者なりに悩んだり、利用したものをご紹介します。
Affinger5では、「会話ふきだし」を作るのは簡単です!
この記事が、みなさんに少しでもお役に立てるとうれしいです。
「会話ふきだし」を利用する意義

- 新聞や論文のような形式よりも、読者に話しかけるように書くほうが、読みやすいです。
- 例えば、企業から送られてくるフォーマルな形式の書類よりも、マンガをはじめとした会話形式で問いかけるような文章のほうが理解しやすいです。
- 更に文章のみよりも、ときに挿絵があったりしたほうが見やすいです。
読みやすさ、理解しやすさ、見やすさのためには、必要に応じて単調にならないように「会話ふきだし」を利用するのは有効だと思っています。
設定方法

Affinger5(アフィンガー5)は、プラグインや難しい設定無しで「会話ふきだし」を使用できます。
設定画面を表示させる
- 会話アイコンに使う画像を準備します(100px以上の正方形の画像推奨)。
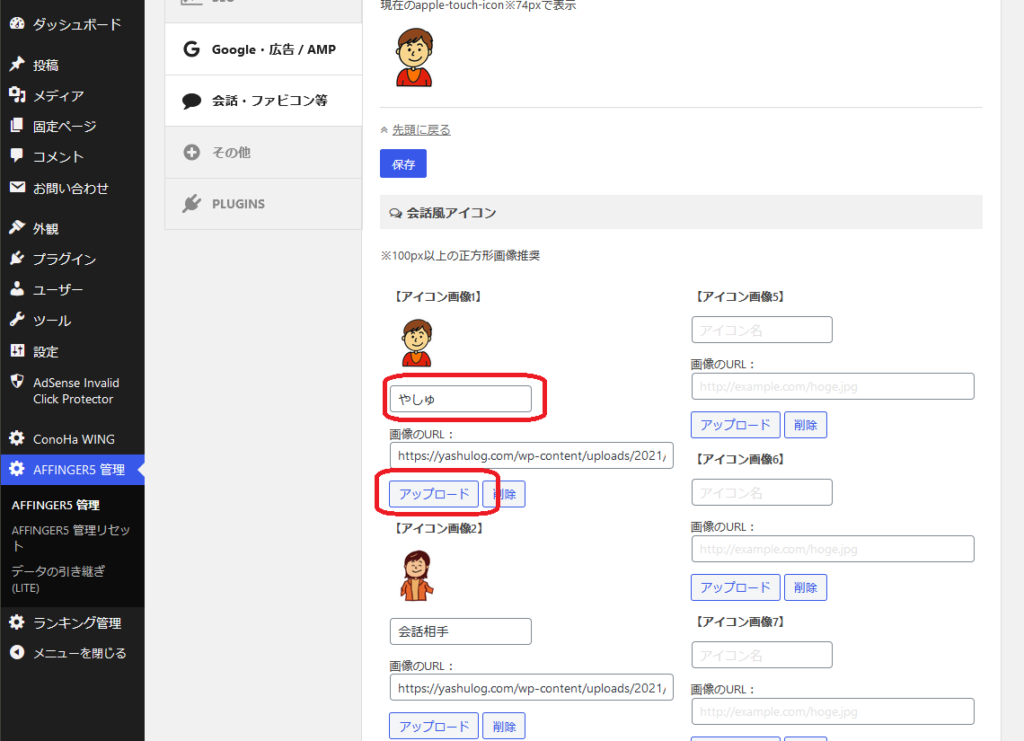
- 「WordPress管理画面」→「AFFINGER5 管理」→「会話・ファビコン等」→「会話風アイコン」
- 【アイコン画像1】~【アイコン画像8】があります(最大8種類までアイコンを設定し使うことができます)
「会話風アイコン」の設定方法

上の画像では、【アイコン画像1】、【アイコン画像2】を設定しています。
- アイコン下に表示する名前(記事中の、「会話ふきだし」の画像の下に表示される名前)を入力
- 「アップロード」ボタンを押して、「会話ふきだし」で使う画像をアップロード
- 「保存」ボタンを押して保存します(忘れがちなため注意)
会話ふきだしの色を変えるとき
「外観」→「カスタマイズ」→「[+]オプションカラー」→「会話風ふきだし」
で
- 会話部分の背景色
- アイコンの枠線の有無
などを設定できます。
使用方法
- 記事投稿画面で、あらかじめ会話部分を書いているときには、その部分をなぞって反転させる(書いていないときにはココは省略)。
- 「タグ」→「会話ふきだし」→「会話1」~「会話8」の設定したいアイコンの番号を選ぶ。

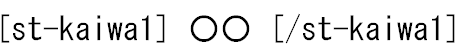
すると、こんな風にエディター画面に自動的に入力されます。

* 〇〇部分は会話内容
または、
自分でショートコードを入力してもOKです。

* 〇〇の部分に会話の内容を入力

これで、「プレビュー」や「公開」をすると、表示されたブログ記事中に「会話ふきだし」が表示されます。

右側からふきだしを出したいとき
通常の会話ふきだしの手順で、

と表示した後に、
最初の括弧の終わりの方の前に、半角スペースと半角小文字「r」を付け加える
![]()
すると、

と表示されます。
さいごに
「会話ふきだし」は頻用せず適度に文章中に使うと、アクセントというか、文字だらけの記事が少し和らぎます。
Affinger5を使うと、「会話ふきだし」を簡単に使うことができますので、初心者の方にもおすすめです。
この記事が、みなさんに少しでもお役にたてるとうれしいです。