こんにちは!やしゅです。
ブログでは「会話ふきだし」を利用するのはとても有効です。
退屈しにくく、リズムがでます。
過去の記事で「会話ふきだし」を作る方法についてご紹介しました。
-

-
【Affinger5】会話ふきだしを作る【簡単!】
続きを見る
会話ふきだしを作ると、その色や枠線の設定をして、ブログのデザインを考えた設定にしてみましょう。
ブログをはじめたばかりの方、初心者の方に、
- Affinger5(アフィンガー5)で会話ふきだしの色や枠線の設定方法
をご紹介します。

- ブログ歴5か月の初心者です。
- Affinger5を使って記事を書いています。
- 右も左もわからない初心者目線で、初心者なりに悩んだり、利用したことをご紹介します。

この記事がみなさんに少しでもお役に立てるとうれしいです。
【はじめに】会話ふきだしの設定方法について
会話ふきだしの色や枠線を調整する前に、会話ふきだし自体の設定方法については、過去の記事をご覧ください。
-

-
【Affinger5】会話ふきだしを作る【簡単!】
続きを見る
会話ふきだしの背景色の設定

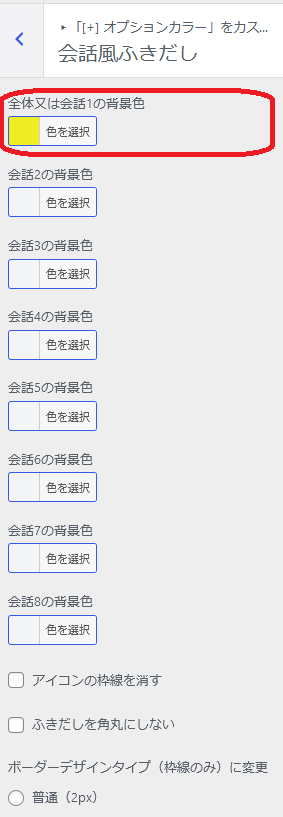
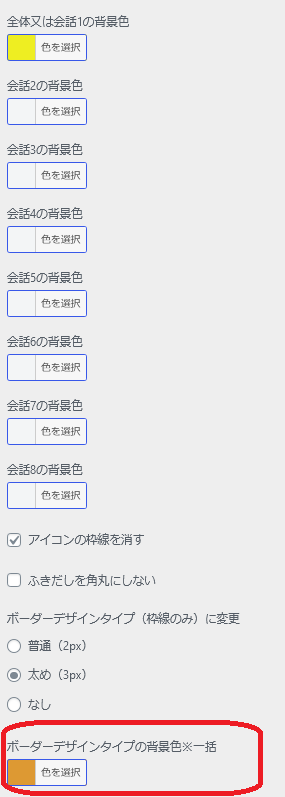
「外観」→「カスタマイズ」→「[+]オプションカラー」→「会話風ふきだし」
で表示された「会話風ふきだし」で、
「全体又は会話1の背景色」の色を設定すると、「ふきだし」の背景色を変えることができます。
例としてここでは背景色を黄色で設定してみます。

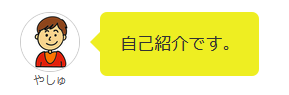
すると、このように表示されます。

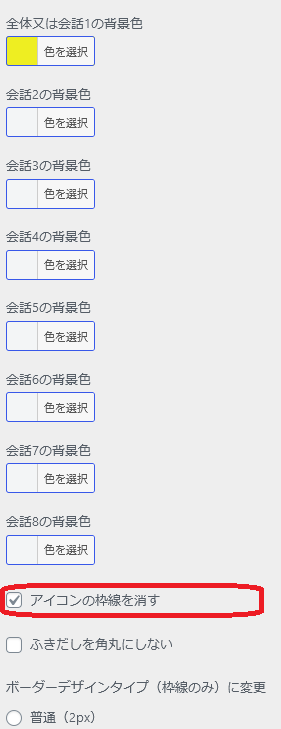
「アイコンの枠線を消す」のチェックを入れると、

下のようにアイコンの周りの枠線が消えます。

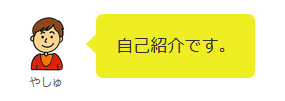
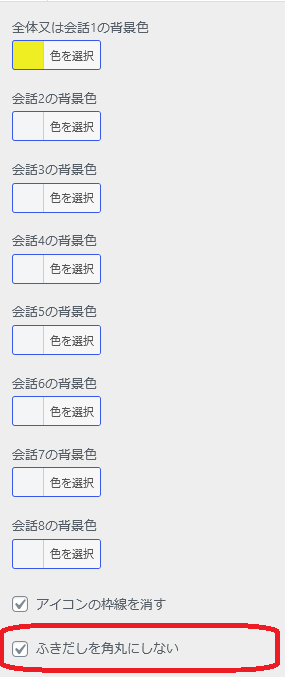
次に、「ふきだしを角丸にしない」をチェックすると、

下のように「ふきだし」の角がはっきりして四角形になります。

ふきだしの枠線をつける

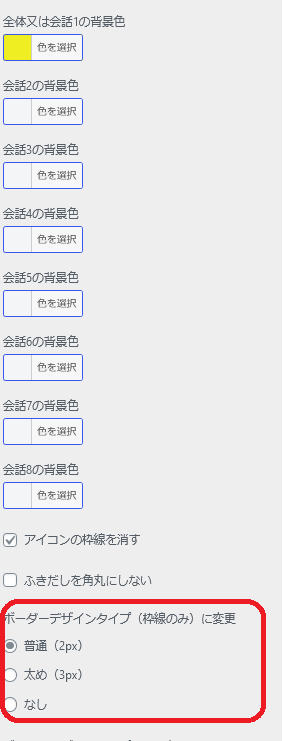
「会話風ふきだし」の背景色設定欄の下の方にある、「ボーダーデザインタイプ(枠線のみ)に変更」
で「普通(2px)」または「太め(3px)」を選択すると

下のような「会話ふきだし」に変わります。

「全体又は会話1の背景色」で選んだ色が枠線の色になります。
「会話ふきだし」の枠線の内側の背景に色を付けたいときには、「ボーダーデザインタイプの背景色※一括」で色を選択します。
ここでは、例としてオレンジ色を選びます。

すると、下のような会話ふきだしになります。
枠線が黄色、会話ふきだしの背景がオレンジ色になりました。

背景色と枠線の色のバランスを考えて調整してみましょう。
例
全体又は会話1の背景色を#cccccc
ボーダーデザインタイプの背景色を#f8f8f8にすると

となりました。
その他にも、
- 枠線のみ(背景色なし)
- 枠線なく背景のみ色を付ける
こともできます。
そして、好みの色に変えることができます。
さいごに
会話ふきだしのデザインを変えるだけでも、
- ブログ全体の印象
- ブログの文章の見やすさ
が変わります。

今回の記事がみなさんに少しでもお役立てるとうれしいです。