こんにちは!やしゅです。
説明するときに、文字だけよりも、図や表を使ったほうが、内容をわかりやすく読者に伝えることができます。
ブログを始めたばかりの方、初心者の方に、
- Affinger5(アフィンガー5)で表の作り方、デザインの仕方
をご紹介します。

- ブログ歴5ヶ月の初心者です。
- Affinger5を使って記事を書いています。
- 右も左もわからない初心者目線で、初心者なりに悩んだり、利用したものをご紹介します。

この記事がみなさんに少しでもお役に立てるとうれしいです。
Contents
はじめに

ブログで表を作るときには、
- Wordなどで作った表をコピペして使う。
- 表作成するためにプラグインをインストールして、WordPressの編集画面で作成する。
などの方法があります。
どれも一長一短で、Microsoft Officeのような細かい設定は難しいですが、簡単な表ならどの方法でもすぐにできます。
表のデザインも最初に設定しておけば、あとはその設定どおりになります。
表のデザイン(色など)をあらかじめ設定しておく
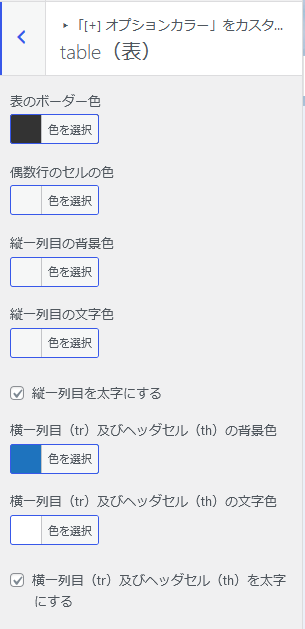
「WordPress管理画面」→「外観」→「カスタマイズ」→「[+] オプションカラー」→「table(表)」
表のボーダー色(線の色)、偶数行のセルの色、縦や横の行の1列目の文字や背景色、太字などを設定できます。

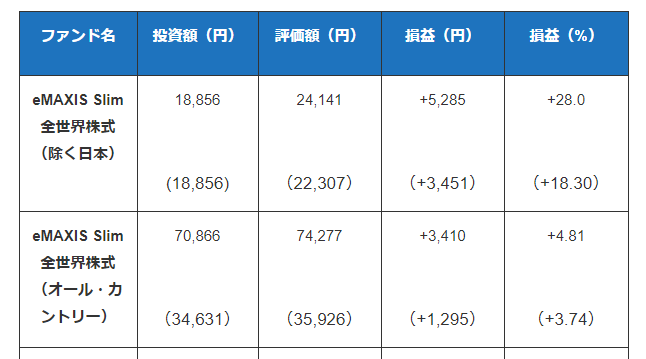
ちなみに、上の画像のように
- 横一列の背景色を青、文字色を白、文字を太字
にあらかじめ設定すると、WordPressの記事作成画面上で作った表に色がついていなくても、プレビュー表示すると、自動的にこのような色がついた表が出来上がります。

【表の作り方その1】Wordで作った表をコピペして表をつくる
いちばんお手軽な方法です。
Wordで表を書いてコピーし、それをWordPressの記事作成画面にペーストする方法です。
デメリット
- 貼り付けたときにいくつかの設定が引き継がれません。
- たとえば、もとの表で文字をセンタリングしていても、それは継続されません。
また、貼り付けた後に、複数のセルを選んでまとめてセンタリングすることができません。
1セルずつ、セルの中を選んでセンタリングをしていくか、タグをつけてセンタリングしていくことになり、手間がかかります。

【表の作り方その2】プラグインを使って表をつくる
『Advanced Editor Tools』というプラグインをインストールすると、WordやPowerPointで表を挿入するのと同じ作業で、表を挿入できます。
TinyMCE Advancedという名前からAdvanced Editor Toolsに変わりました。
使い方
投稿記事の編集画面でMicrosoft Officeと同じように、『Advanced Editor Tools』をインストールすると表示される表のマークのボタンを押して、作りたい表の行と列の数を選ぶだけです。
このプラグインを使うと、Word、Excel、PowerPointで作った表のように、セルを編集しやすくなります。
インストール方法
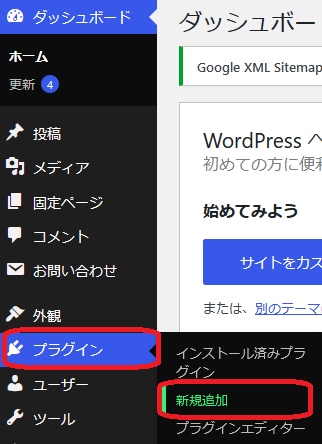
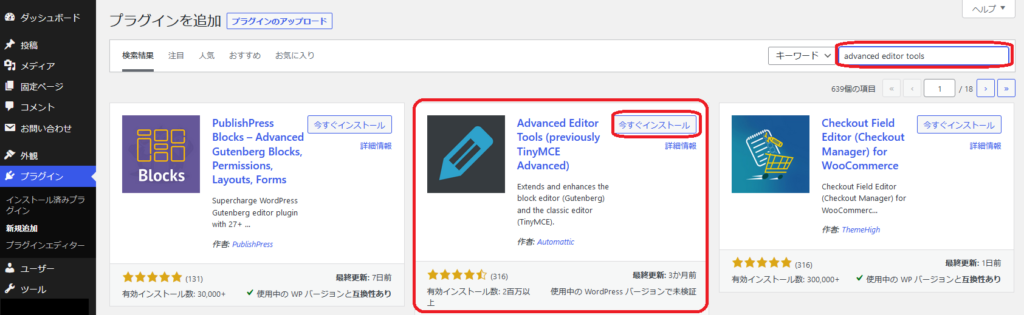
「WordPress管理画面」→「プラグイン」→「新規追加」

キーワード欄に、「Advanced Editor Tools」と入力
Advanced Editor Toolsが表示されたら、「今すぐインストール」をクリック

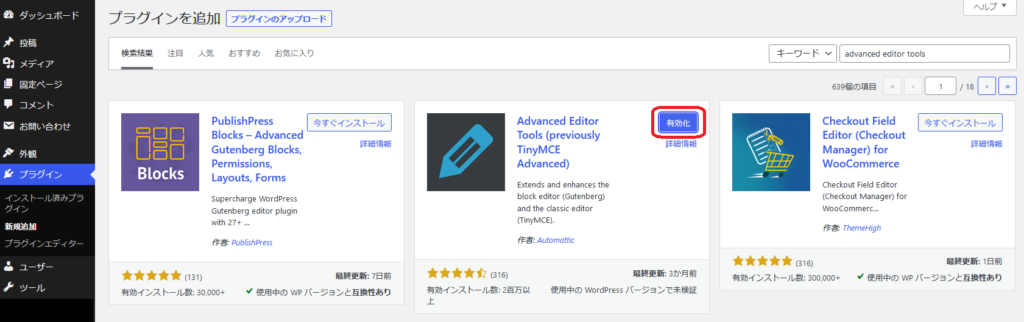
「有効化」のボタンが表示されたら、「有効化」をクリック

これでインストールが終わりました。
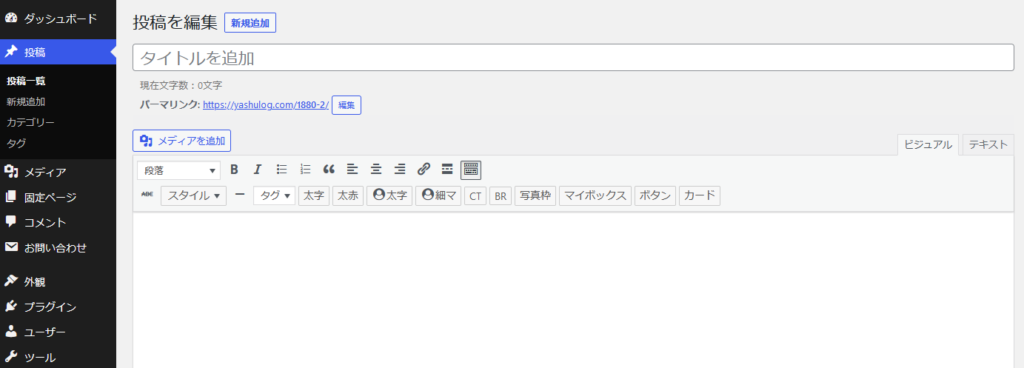
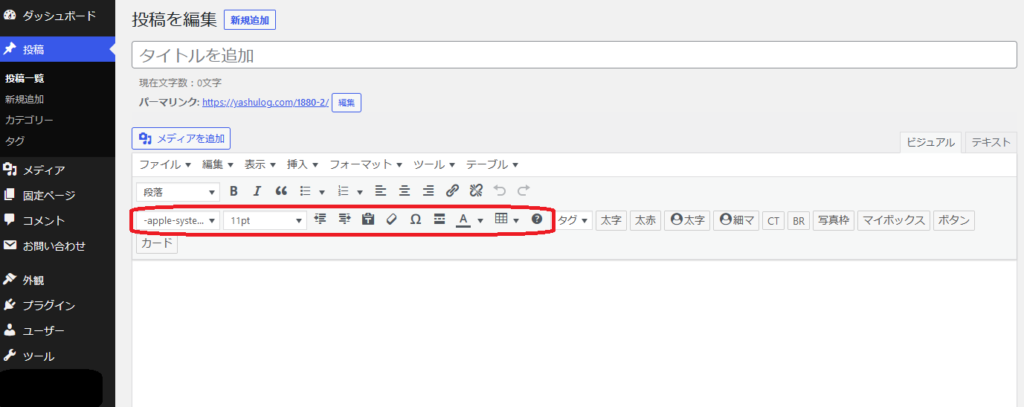
インストールすると、記事作成画面が変わっています。
旧記事作成画面

新記事作成画面
ボタンの数が増えているのがわかると思います。

さいごに
Affinger5での表を作る方法についてご紹介しました。
予めPCのテキストやWordで下書きしたり、WordPress画面に直接入力したりと、みなさんが記事を作る方法も様々だと思いますので、自分にあった方法、簡単な方法を使うのがおすすめです。
私は、Wordから貼り付けて、WordPress上で文字のセンタリングしています。

今回の記事が、みなさんに少しでもお役に立てるとうれしいです。