この記事はこんな方にオススメ
- Webサイトで使用するリンクの色は何色が使われているの?
- リンクの色は何色がいいの?
- リンクの色を変えたい
と思ってる方はいませんか?
実は自分のブログのデザインが決まってくると、リンクの色も気になるようになります。
世の中のほとんどのWebサイトではデザインとともに、クリックしてリンク先に移動しやすいようにリンクの色についても考えて配色しているからです。

- 他のWebサイトのリンクの色の調べ方
- 主要なサイトのリンクの色
- 自分のブログでのリンクの色の変更の仕方
をご紹介します。
主要なサイトのリンクの色を知ることで、自分の好みやブログのデザインを考えてどのリンクの色がいいか選びましょう。
そしてリンク先を読んでほしい読者に、リンクをクリックしてもらえたらいいですね。
Webサイトのテキストリンクの色の調べ方

あれこれインストールせずFirefoxで簡単に調べる方法をご紹介します。
「ブラウザー開発者ツール」を使います。

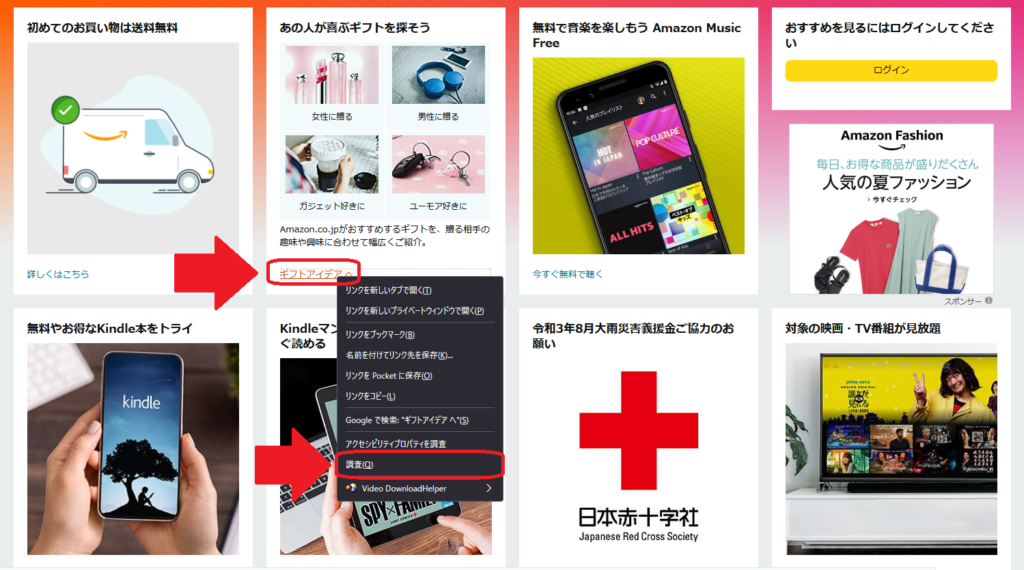
調べたい色があるテキストの上で、右クリック → 「調査」を選択

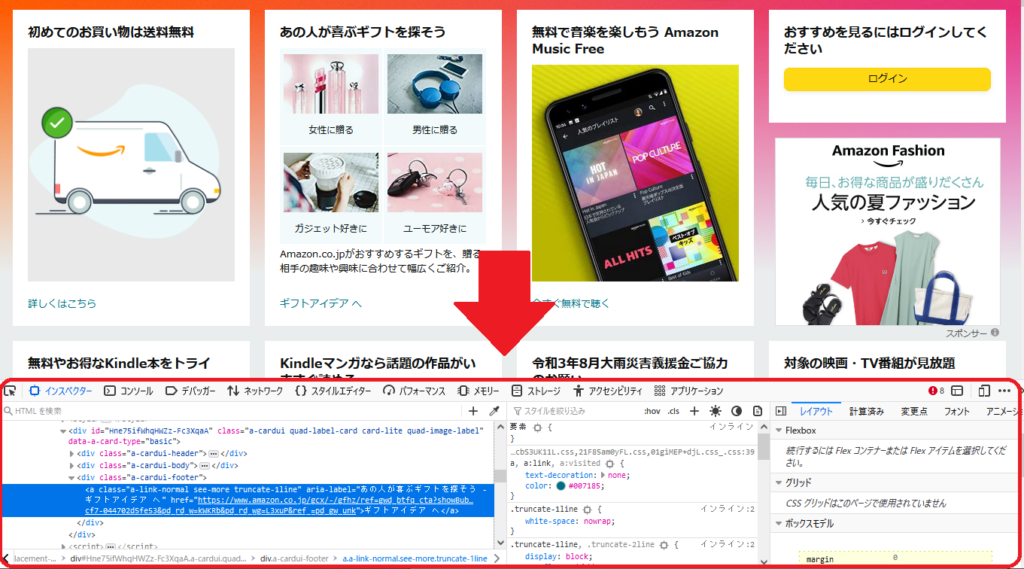
ブラウザの画面の下の範囲にブラウザ開発ツールが開きます。

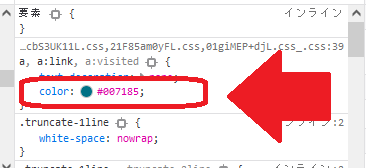
その中に、a:linkという記載の後に「color: #007185」があります。
リンク部分のカラーコードは#007185ということがわかりました。

と簡単にチェックできます。
その他にも色を簡単にチェックできるような、ブラウザの拡張機能がありますので頻回に使う方、もっと簡単に色を調べたい方は使ってみてください。
などがあります。
主要なサイトのテキストリンクの色

多少の色の違いはありますが、ほとんどは青系統です。
- サイトの場所や、デザイン変更等で色が変わることもあります。
青系統
- Google #1a0dab
- Amazon #007185
- Yahoo! Japan #1d3994
- Apple #06c
- Wikipedia #0645ad
- 染谷昌利公式ブログ #1a0dab
ということは
テキストリンクの色としては青系統が
- 広く世間で知られている
- 違和感がない
- リンクとひと目で認識しやすい
ということでしょう。
その他に黒もいくつか見られます
- 楽天市場 #333
- MSN #333

テキストリンクの目的は、リンク先をみたい読者にリンクがあることをわかってもらい、リンク先に移動を促すことです。
そこを考えた上で、自分のブログのデザインや自分のこだわりを加味して決めるべきでしょうね。

ブログのテキストリンクの色の変更の仕方


改訂前のテキストリンクは黒系統の色でした。
下線があるためリンクとはわかりますが、わたしだったらクリックせずにスルーしてしまいそうでした。
そのため青系統にすることにしました。
改訂前のブログのテキストリンク
テキストリンクは黒に下線です。
- これを青系統にします。

変更の仕方と改訂後のブログのテキストリンク
WordPress管理画面 → 「外観」 → 「カスタマイズ」 → 「各テキストとhタグ(見出し)」 → 「テキスト色一括変更」
旧:
- テキスト色 #333333
- 記事内リンク色 #333333
- マウスオーバー色 #333333
新:
- テキスト色 #333333
- 記事内リンク色 #0066c0
- マウスオーバー色 #0066c0
にカラーコードを変えました。
(カラーコードではなくて、色で選択することもできます)
変更方法は簡単ですが、ブログのテキストリンクの印象はがらりと変わりました。

厳密にはテキストリンクを変えることで、PVや収益が変わるかを考える必要があるでしょう。
少なくとも
- 見にくい
- 自分の好みではない
- わかりにくい
と思ったときには青系統で変えてみるのがオススメです。
さいごに
- 他のWebサイトのリンクの色の調べ方
- 主要なサイトのリンクの色
- 自分のブログでのリンクの色の変更の仕方
をご紹介しました。

違和感ない色、クリックしやすい色(敬遠しない色)にすることで、読者の方にスムーズに移動を促しやすくなります。
「神は細部に宿る」という言葉があります。
- 細かい部分までこだわり抜くことで完成度が高まるという意味です。

みなさんもテキストリンクの色を少し意識して見てみてはいかがでしょうか!
わたしのブログは「Affinger」を使っています(→ WordPressテーマ 「ACTION(AFFINGER6)」)。
この記事がみなさんに少しでもお役に立てるとうれしいです。
-

-
【WordPress】ブログのスパムコメント対策に『reCAPTCHA』
続きを見る
-

-
【Affinger5】会話ふきだしの色や枠線の設定【ブログの雰囲気が変わる】
続きを見る
-

-
【Affinger5】記事一覧のサムネイル画像の大きさを整える【簡単!】
続きを見る

