- WordPressを使っていると、メディア内に画像が増えすぎます。
- そのために記事に挿入したい画像を見つけにくくなります。

- ブログ歴9か月の初心者です。
- Affinger5を使って記事を書いています。
- 初心者目線で、初心者なりに悩んだり利用した物をご紹介します。
WordPressのメディア内の画像が増えすぎて困っている方に、
- メディア内の画像を整理整頓するのに便利なWordPressのプラグイン『FileBird』
をご紹介します。
フォルダ管理することで整理整頓すると、記事内に挿入したい画像を探す時間を大節約できます。
Contents
どうして画像を整理した方がいいの?

WordPressでは「メディア」内に画像が管理されます。
- そしてブログ記事で新しい画像を使っていくと、だんだん画像ファイルが増えてしまいます。
- 例えば1つの「メディア」フォルダ内に、何百、何千もの画像ファイルが入っているような状態になります。

画面を何度もスクロールして探し出さないといけません。
時間と労力はもっと他のことにかけた方がいいですよ。
FileBirdとは

メディア内の画像をフォルダ管理できるプラグインです。
- フォルダ管理するときには、ドラッグアンドドロップで画像ファイルをフォルダに移動できます。
- わかりやすいように、フォルダ内に何枚画像が登録されているかが表示されています。
WordPressへ「FileBird」をインストールする

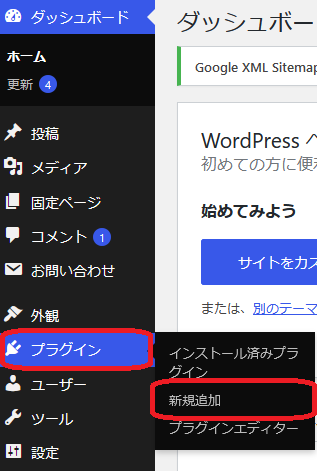
WordPress管理画面のダッシュボードで、「プラグイン」にカーソルを持っていくと右側に現れる「新規追加」をクリックします。

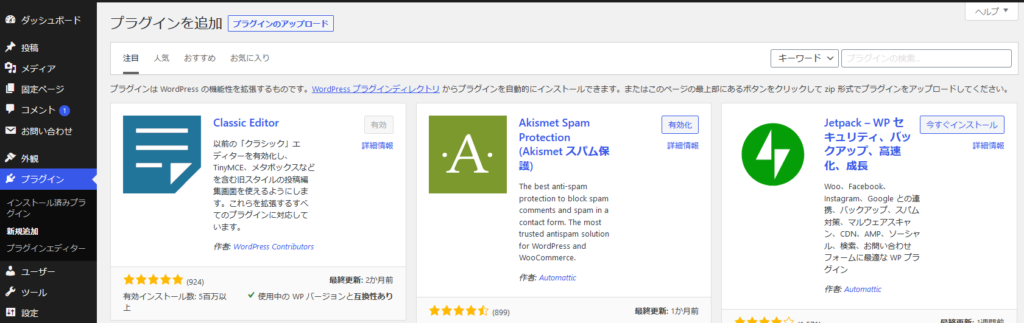
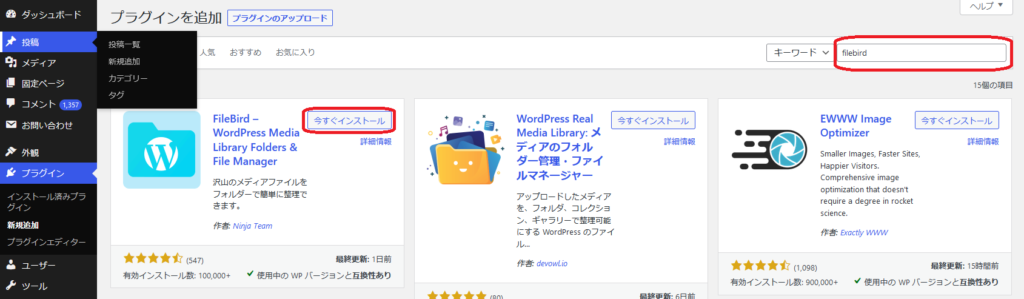
「プラグインを追加」の画面が表示されます。

左上の検索窓に、「filebird」と入力すると、その下に検索結果がカードで表示されます。
「fileBird」のカード内に表示されている「今すぐインストール」ボタンをクリックしインストール。
インストールされたら、「有効化」のボタンをクリック。


注意点としては
注意ポイント
ブロックエディターを使う必要があります。
クラシックエディターの場合には、有料です。
「FileBird」の設定方法

WordPress管理画面「プラグイン」→「FileBird Lite」の「Setting」をクリック。

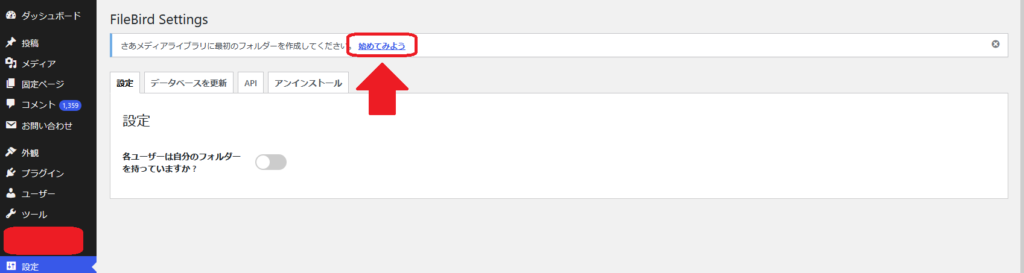
FileBird Setting画面が表示されます。
「始めてみよう」をクリックします。

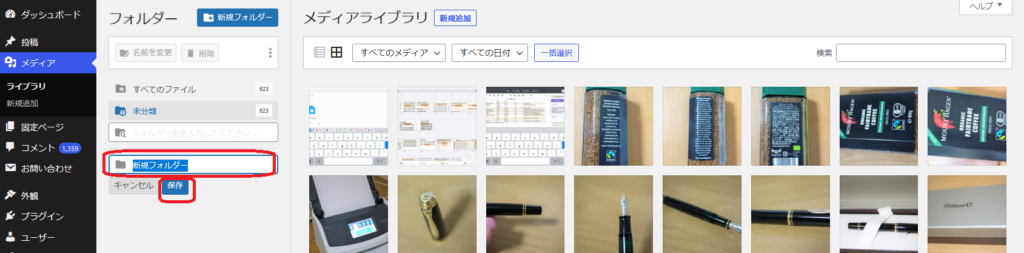
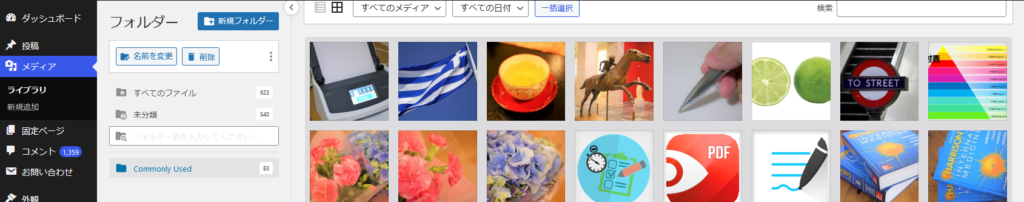
「フォルダー」画面が表示されます。
「新規フォルダ」をクリック

フォルダ名を入力し「保存」します。

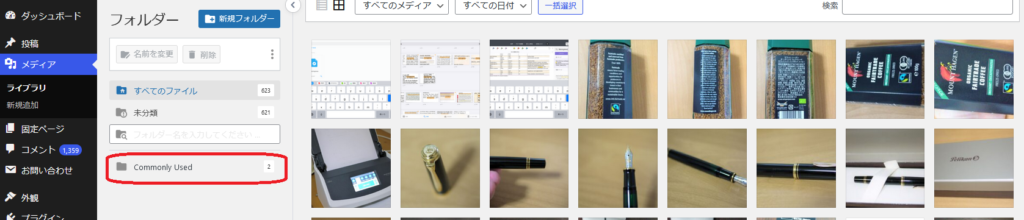
フォルダが表示されます。
ここでは「Commonly Used」というフォルダを作って、記事に挿入する機会が多い画像を入れることにします。

登録したい画像をドラッグアンドドロップでフォルダに移動します。
すると、フォルダ内に登録した画像のみが表示されます。

メリットと実際の使い方

わたしの場合には
画像を少しずつ追加していくと、最終的に600枚以上の画像がメディア内にありました。

「FileBird」を導入する前は、
- 使いたい画像を探し出すのに時間がかかっていました。

「FileBird」を使えば、
- よく使う画像のみのフォルダを作ったり、
- 分類してフォルダ管理したり、
- お気に入りの画像フォルダを使ったり
することで、目的の画像を探し出しやすくなりました。
はてな
画像を挿入するときに自分で作ったフォルダがメディア内に表示されるようになります。
さいごに
WordPressのメディア内の画像を整理整頓するのに便利なWordPressのプラグイン『FileBird』をご紹介しました。
WordPressで管理している画像が増えてしまったときに、探し出す手間や時間を節約することができます。

今回の記事が、みなさんに少しでもお役に立てるとうれしいです。
-

-
【Affinger5】表を記事に入れる【初心者用3つの方法】
続きを見る
-

-
【Affinger5】会話ふきだしの色や枠線の設定【ブログの雰囲気が変わる】
続きを見る
-

-
【WordPress】「リスクは分散」が基本ブログのバックアップ
続きを見る